恐る恐る貼った広告の表示がおかしい!
今の時代、広告リンクはコピペで済むはずなのに、何故か画像サイズが拡大表示されてしまいました…。
このページは、もしもアフィリエイトで提携させて頂いている楽天市場の広告を貼ってみたところ、メインカラムの横幅いっぱいに画像が拡大表示されてしまった時の、私の解決方法を紹介しています。
私が遭遇した状況
「個人サイト運営の醍醐味の一つである広告収入…!」
と、極めて卑しい動機で、アフィリエイトを始めました。
始めは、ウェブサイトを持っていなくても会員登録できるA8.net
![]() で、カップヌードル記事の一番下に、楽天市場の商品紹介アフィリエイトリンクを貼りました。
で、カップヌードル記事の一番下に、楽天市場の商品紹介アフィリエイトリンクを貼りました。
そのあと数日のうちに、Amazonの提携がしやすいという噂につられ、もしもアフィリエイトにも登録。
いずれは、Yahoo!と合わせて3大通販をまとめて載せたい思いもあり、カップヌードルの広告も、もしもアフィリエイトに切替えたところ、
になってしまい、嘘だろ…と検索をかけるもこれといったページがヒットせず右往左往するに至りました。
(今は解決しているので、再現させて画像が画面いっぱいになっている状況を貼り付けようと思ったのですが、今度は画像自体が表示されず…。)
やってみたこと
ひたすら検索
ただ「大きくなる」「拡大される」「~されてしまう」「~される」「拡大表示」「変になる」などなど、これっといったキーワードが思い浮かばず苦戦。
「表示されない」ならキーワードとしても多く、たくさんページもヒットするのですが、キーワードに入れたい言葉も何が良いのか分からず、原因はもしもアフィリエイト?楽天?WordPress?テーマ???となってしまいました。
始めは、テーマの設定で、画像が強制的に幅いっぱいに表示されるのか?と思いましたが、ソースをよく見てみたところ、元々のURLと違うことに気が付きました。
(下記参照。黄色マーカー部分が、正規のURLと異なっています。)
直リンクになってるはずなのに、上げ直しているとは何事!と思ったのもつかの間、これでは手出しが出来ず途方に暮れました。
ちなみに元の、画像部分のソースは以下の通りで、サイズ指定もきちんとされています。
そして解決法にたどり着いた
半日かけて検索しつづけ、やっと解決に至るページに出会いました。
(記事にするなら検索キーワードは必要だ!と後で気が付いて、履歴等から忘れないようにメモしていたのに、どこかに消えました…。)
上記の方とは、若干症状が異なりますが、画像サイズがおかしいという点では同じです。
記事によるとプラグインJetpackの、画像高速表示のための機能が干渉していたということでした。
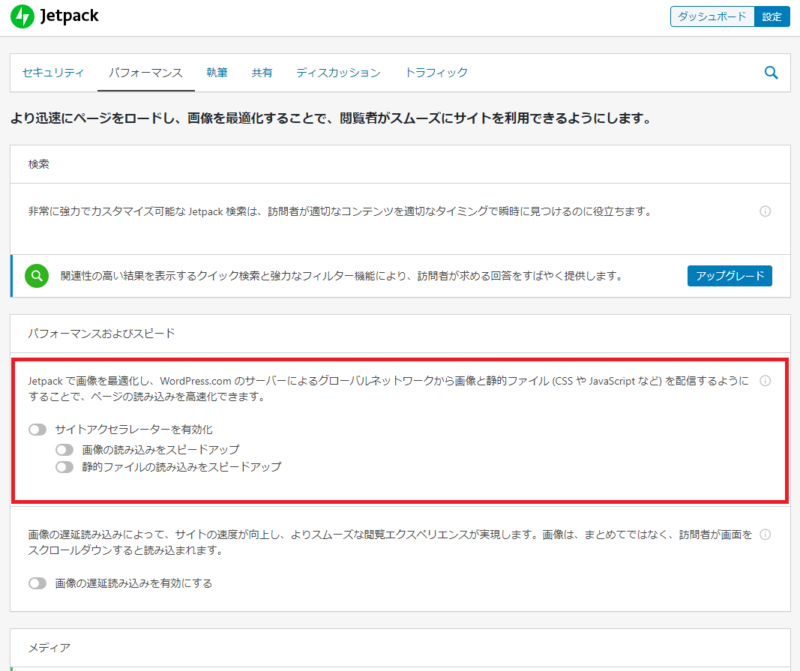
Jetpackの設定方法
参考サイトは2年以上前ということもあって、Jetpackの設定画面の中身が異なっており、それっぽい項目をオフにしたところ、無事に128pxの正方形画像になりました。
2020年8月8日時点の設定画面ですと、下記赤枠部分をオフにすると良いです。
赤枠下の、画像遅延読込み設定は、オンでも大丈夫でしたが、私はテーマの関係でオフにしています。
表示がおかしかった理由
簡単に説明すると、サイトアクセラレーター機能は、画像をコピーし=キャッシュし、専用サーバからの参照にする=楽天サーバを参照しないことで、画像高速読込みを実現していました。
しかしこれによって、元の画像を丸ごとキャッシュし、そのままサイズ指定もなく表示していたため、意図しないサイズで画像が表示されてしまったのです。
例えば私の場合は、128×128pxでアフィリエイトリンクを取得したのにもかかわらず、元サイズ(調べたところ800×800px正方形)のうち、本文スペースに収まる最大のサイズ(750×750px)になったということです。
まとめ
以上より、プラグインのJetpackの干渉により、もしもアフィリエイトの楽天市場商品画像の表示サイズがおかしくなっていたことが分かりました。
仕組みから推測するに、自サーバではないところにある画像を参照するような時は、影響がありそうです。例えば、今回のようにアフェリエイトや、リンク画像を直リンクしている場合が考えられます。
「思っていたサイズと違うなー?」と感じた際は、一度確認してみてください。




コメント